FAQ Q248: Can my customers choose the unit / seat visually (like in airplane or movie theater seat assignment)?
Sección: Reservation form
Yes, planyo has such feature. Once you have defined the unit names for your resource, go to this page in order to import the unit map. There are two ways to create a visual unit map:
1. based on an image and HTML code of an image-map (with shapes such as rectangles, circles or polygon shapes 2. based on a table defined in form of a CSV file
Here's a sample CSV file:
Click here to download this sample CSV file.
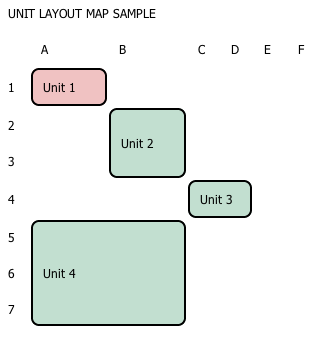
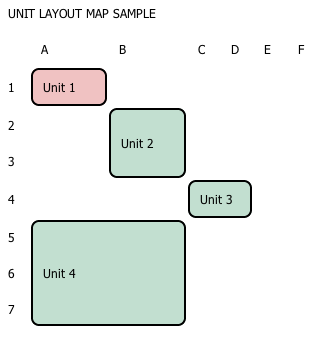
The sample above would be displayed in your reservation forms and elsewhere like this:

Note that it was necessary to repeat the text title UNIT LAYOUT MAP SAMPLE across multiple columns in order to make this text wide. Also note Units 2, 3 and 4: their name was repeated multiple times in order to visually shape these resources as larger rectangles. As you see all texts except for Unit 1, Unit 2, Unit 3 and Unit 4 were interpreted as labels/descriptions (A through F and 1 through 7 and the title) because no units with these names were found.
If you need to customize the way the unit map is rendered (e.g. to add a background image to the whole map), you can optionally include your own CSS file on each page which will show the unit map (in both the frontend and the backend). You can do this by setting the value of ANY cell in the CSV to css:https://[url of the css file], e.g. css:https://www.planyo.com/my-map-css.css. If you need to further customize the units' positions, you can use the tag $(use_divs) anywhere in the csv -- this will render the units on the map as DIV tags and not TABLE cells so you can position them more precisely etc. Both these cell types will be rendered as an empty cell.
Note: The visual unit layout has two views: one for the customers showing only the seat/place/unit name and background (green or red based on availability) and one for the administrators showing any information concerning the reservation concerning extended information: available units are also marked as green and unavailable units can show all information concerning the associated reservation (such as name of the customer occupying given seat, their reservation id and duration etc.). This extended information is customizable by you using a template.
Once these steps are done, all reservation forms will show an icon next to the unit choice which will open the visual layout map in a lightbox window. Clicking on a unit will select it in the reservation form. Besides the reservation form, the administrators can use the visual layout map also in the reservation modifications page, in the bulk edit page and in the Availability page where they can preview their units visually for any date/time.
1. based on an image and HTML code of an image-map (with shapes such as rectangles, circles or polygon shapes 2. based on a table defined in form of a CSV file
1. Importing the unit map from an HTML image-map
You'll need to use an external tool in order to place rectangular, circular or polygon shapes for your units on an existing image. You'll find a number of such free online image map generators which are very simple to use. In order to import the image map into planyo, you'll need to specify the image and paste the html code from the generator you used which includes the MAP and AREA tags. Note that in order to associate the areas in the map with the units of your resource, instead of defining a URL for the areas, type the hash character (#) followed by the exact unit name, e.g. if you have a unit named Unit 1, set the following as the link/URL of the area: #Unit 1. Alternatively you can set the exact unit name in the TITLE attribute of an area (without the hash). During the import planyo will inform you which unit names could be found successfully in your map.2. Importing the unit map from a CSV file / table
The unit / seat layout can be created very easily, in form of a csv file (created in e.g. Excel or Google Drive), where units are represented by single cells in the table. The CSV format rules are very simple:- Empty cells are used to separate texts and units visually
- A cell is considered to represent a unit if the text in the cell exactly matches a unit name
- All other cell texts are considered to be textual descriptions / labels
- You can create multi-cell fields (texts or units) simply by repeating the same text in neighboring cells. This way you can create rectangles of any size (e.g. for a rectangle of size 2x3 you need to repeat the same text in all 6 cells of the rectangle)
Here's a sample CSV file:
. | UNIT LAYOUT MAP SAMPLE | UNIT LAYOUT MAP SAMPLE | UNIT LAYOUT MAP SAMPLE | UNIT LAYOUT MAP SAMPLE | UNIT LAYOUT MAP SAMPLE | ||
. | A | B | C | D | E | F | |
. | 1 | Unit 1 | |||||
. | 2 | Unit 2 | |||||
. | 3 | Unit 2 | |||||
. | 4 | Unit 3 | Unit 3 | ||||
. | 5 | Unit 4 | Unit 4 | ||||
. | 6 | Unit 4 | Unit 4 | ||||
. | 7 | Unit 4 | Unit 4 |
Click here to download this sample CSV file.
The sample above would be displayed in your reservation forms and elsewhere like this:

Note that it was necessary to repeat the text title UNIT LAYOUT MAP SAMPLE across multiple columns in order to make this text wide. Also note Units 2, 3 and 4: their name was repeated multiple times in order to visually shape these resources as larger rectangles. As you see all texts except for Unit 1, Unit 2, Unit 3 and Unit 4 were interpreted as labels/descriptions (A through F and 1 through 7 and the title) because no units with these names were found.
If you need to customize the way the unit map is rendered (e.g. to add a background image to the whole map), you can optionally include your own CSS file on each page which will show the unit map (in both the frontend and the backend). You can do this by setting the value of ANY cell in the CSV to css:https://[url of the css file], e.g. css:https://www.planyo.com/my-map-css.css. If you need to further customize the units' positions, you can use the tag $(use_divs) anywhere in the csv -- this will render the units on the map as DIV tags and not TABLE cells so you can position them more precisely etc. Both these cell types will be rendered as an empty cell.
General considerations
In order to use the visual unit maps, you will need to perform the following steps:- 1. Create a resource with quantity greater than 1 (in Resources > Resource settings)
- 2. Define as many unit names for the resource as the quantity (on the unit names page)
- 3. Import the unit map as a CSV file or image-map using the formats explained above (on the unit layout map page). You'll need to use the unit names defined in step 2.
- 4. (OPTIONAL) You can go to the unit layout admin template page (here) in order to specify the the template used to output additional information about occupied units.
- 5. (OPTIONAL) If you want your customers to be able to select visually the unit/seat, you'll need to go back to the Unit names page and change the option Unit assignment for customer reservations to Units are manually assigned to reservations by both moderators and customers (don't forget to click Update next to it). If this step is skipped, only the admins will be able to use the visual layout map.
Note: The visual unit layout has two views: one for the customers showing only the seat/place/unit name and background (green or red based on availability) and one for the administrators showing any information concerning the reservation concerning extended information: available units are also marked as green and unavailable units can show all information concerning the associated reservation (such as name of the customer occupying given seat, their reservation id and duration etc.). This extended information is customizable by you using a template.
Once these steps are done, all reservation forms will show an icon next to the unit choice which will open the visual layout map in a lightbox window. Clicking on a unit will select it in the reservation form. Besides the reservation form, the administrators can use the visual layout map also in the reservation modifications page, in the bulk edit page and in the Availability page where they can preview their units visually for any date/time.