Insert the Planyo module into your Joomla website - display resource listing
The integration is done by inserting our dedicated Planyo module into a single webpage in your website. In this tutorial, the module will by default show the resource listing. The same module is also used to display all other steps of the booking process, and in the 2nd part of the tutorial we will add a search box widget -- the results of the search will be also displayed by this module.
 1
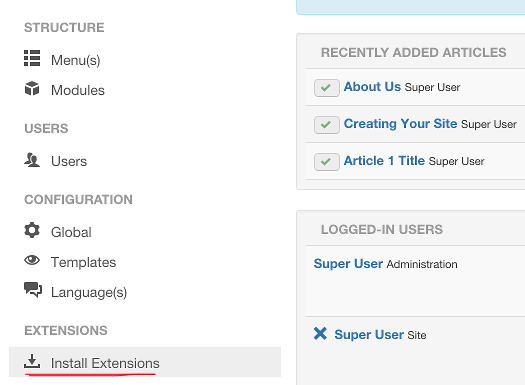
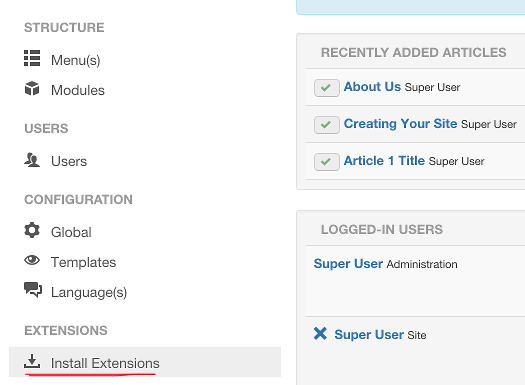
1 First, download the latest version of our module from this link. Log in to your Joomla backend. In the admin (control) panel, click on Install Extensions.
 2
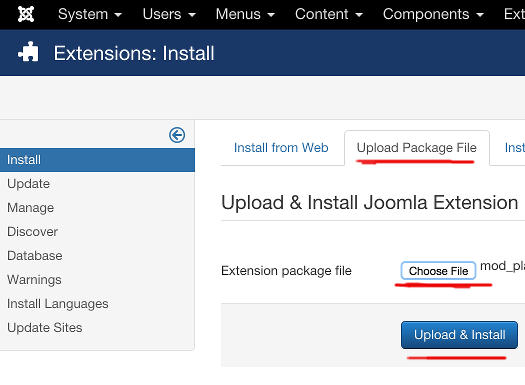
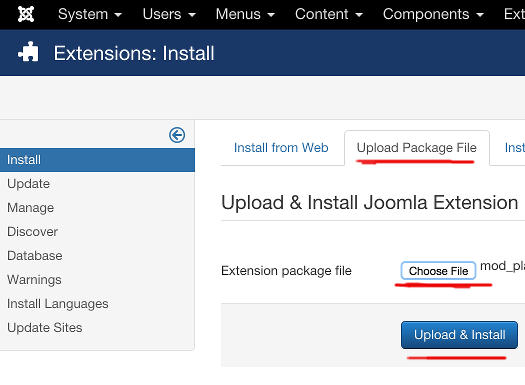
2 Choose the Upload Package File tab, click on Choose File and select the location of the downloaded module mod_planyo.zip. Click Upload & Install.
 3
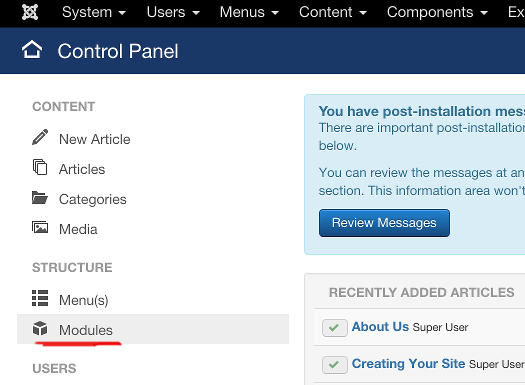
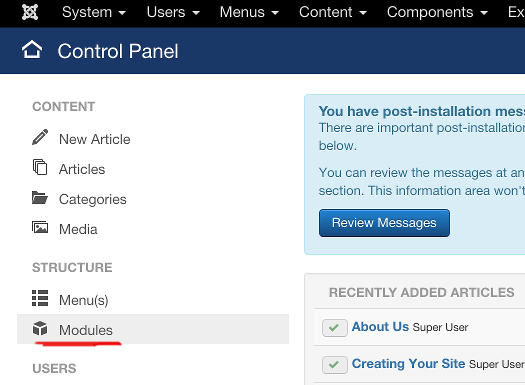
3 Go back to the control panel, and click on Modules in the left navigation bar.
 4
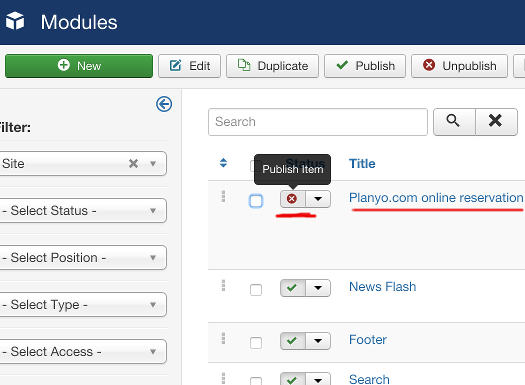
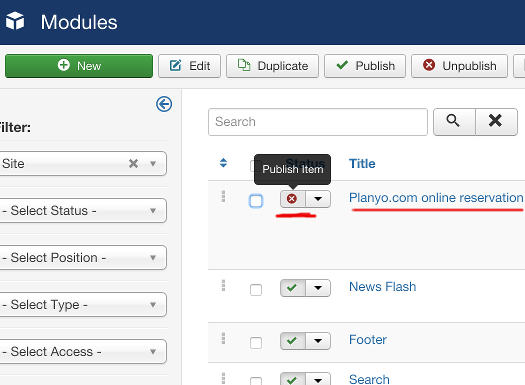
4 Now publish the Planyo module by clicking on the red X icon (or selecting the module and clicking on the Publish button). Now click on the name of the module Planyo.com online reservation system module to go to module settings.
 5
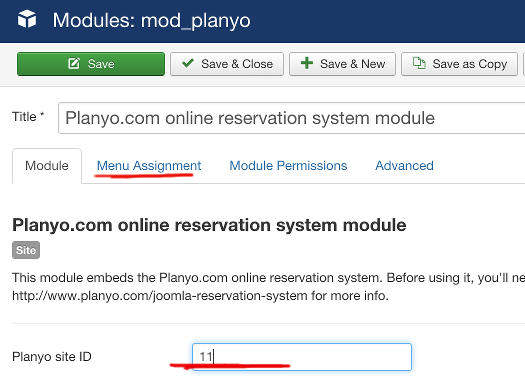
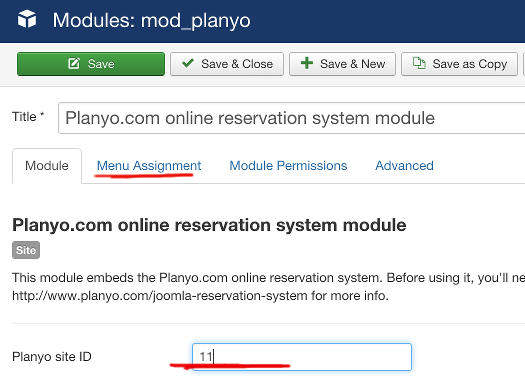
5 Change Planyo site ID to your site's ID (the active site ID is 29859). See Q167 for the explanation of all other parameters.
 5
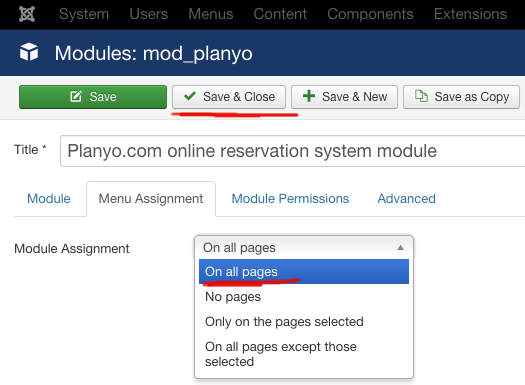
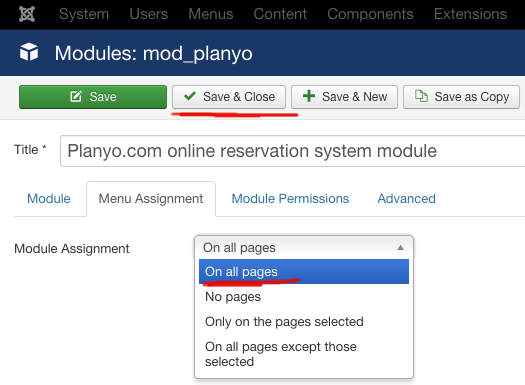
5 Go to the Menu assignment tab and choose On all pages. Click Save & Close to save the changes.
 6
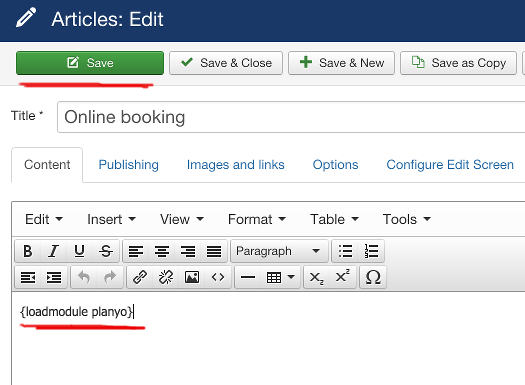
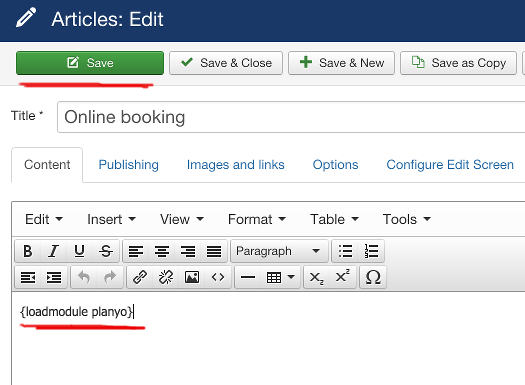
6 In the control panel, go to Articles and click on the article where you'd like to insert your resource list and then other Planyo contents. Enter the {loadmodule planyo} tag anywhere in the article body. This tag will show the Planyo contents. Click Save to save the article.
This is all you need to do in order to have the entire booking process integrated into your website. You can now customize the booking process by editing the templates (see tutorial) and notification emails (see tutorial) in the Planyo backend.
The default mode displayed by the module (in this example, resource list, but could be also search or upcoming availability) is set in the module settings (step 5). It can be also set in module's attribute string, by a widget connected to the module (such as a small search box, google map, calendar preview etc. -- see below) or directly by URL parameters. If you want to embed the planyo module on many pages of your website (e.g. a search page, a page with a list of your resources, or on each resource details page) you can also set the display mode of the embedded planyo instance by adding an attribute string to the {loadmodule} tag. The syntax is as follows:
{loadmodule planyo,,attr_str} where attr_str is the attribute string. Consult the FAQ question Q167 or go to our attribute string generator. Example:
{loadmodule planyo,,mode=reserve&resource_id=123} will display the reservation form for resource 123 (where 123 is a number representing a resource ID).
Add a search box (widget) to your Joomla site
If you'd like, you can now add a search box widget to your website. Submitting the search box will display the search results on the page with the planyo module.
 1
1
Choose Integrate with my website from the blue menu on the left.
 2
2
Choose the widget Availability search box.
 3
3
In URL of the reservation page on your website (with the plugin) enter the full URL of the page where you inserted the Planyo Plugin. Click on the button Copy in the Copy & Paste section to copy the code to the clipboard.
 4
4
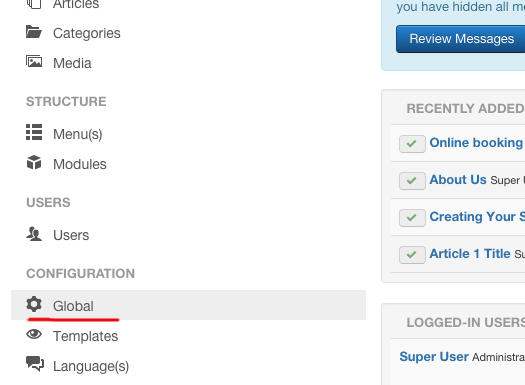
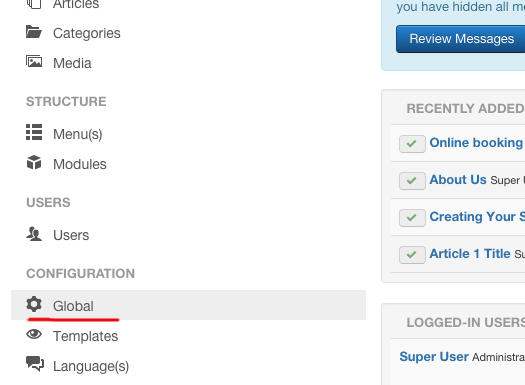
In your Joomla Control panel choose Global from the menu to go to the global configuration.
 5
5
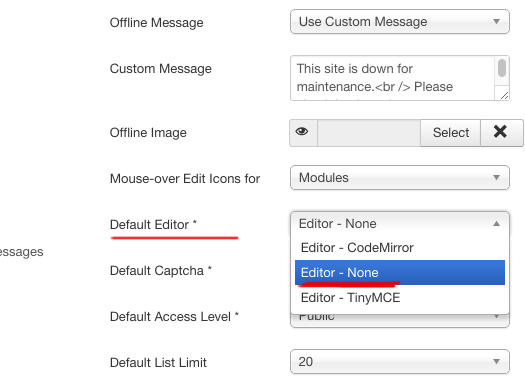
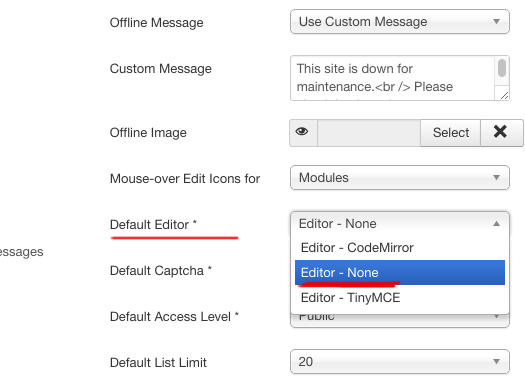
Set Default editor to Editor - None and save your changes. This is needed as the default editor (TinyMCE) will strip all Javascript from the widgets you insert. When done with all the steps, you can change the editor back to TinyMCE on this page.
 6
6
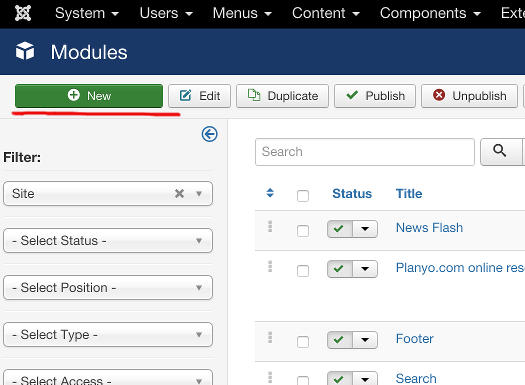
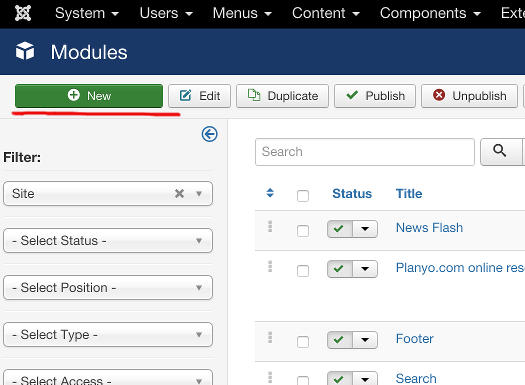
In Control panel go to Modules. Click New to create a new module and select Custom HTML as the module type.
 7
7
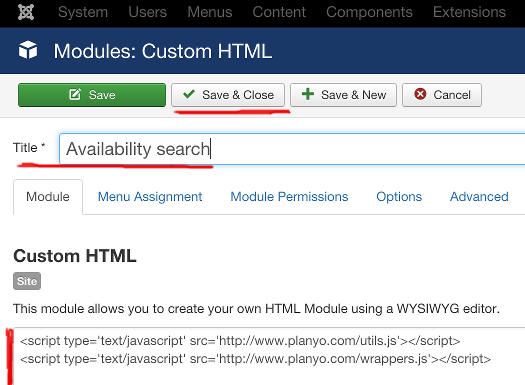
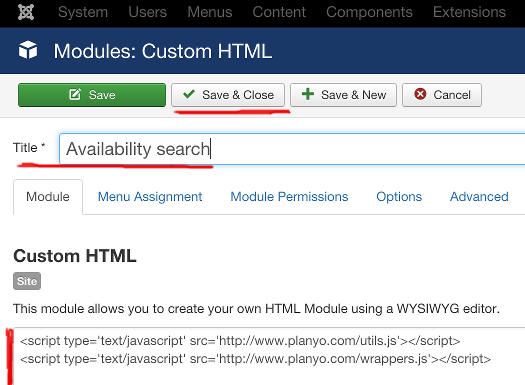
Change the Title of the module to e.g. Availability search and paste the widget code you have in the clipboard. Click Save & Close to save the new module.
 8
8
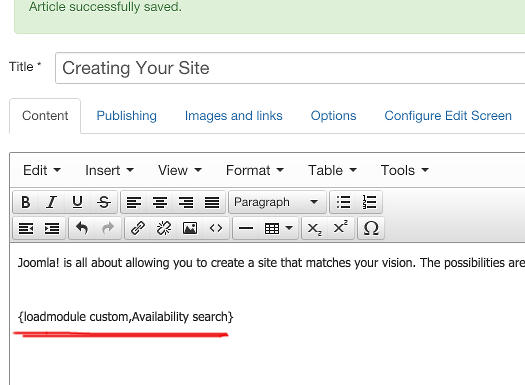
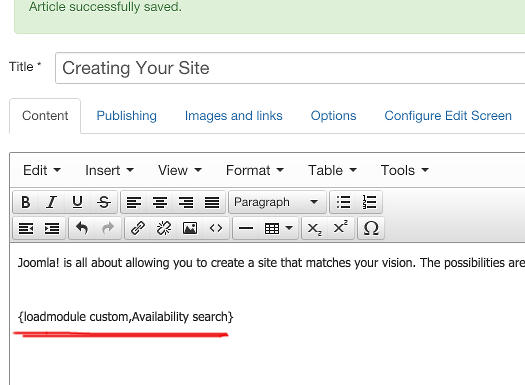
Whereever you want the search box to be inserted, you should add the code {loadmodule custom,Availability search}. custom means we're using the Custom HTML module and Availability search must match the exact title you used in the previous step.
Learn more about Planyo's features and integrations!