Insert the Planyo module into your Drupal 7.x website - display resource listing
The integration is done by inserting our dedicated Drupal module into a single webpage in your website. In this tutorial, the module will by default show the resource listing. The same module is also used to display all other steps of the booking process, and in the 2nd part of the tutorial we will add a search box widget -- the results of the search will be also displayed by this plugin. If you're using the Drupal 8.x / 9.x module, make sure you read the yellow background paragraphs which list the differences between Drupal 7 and 8.
 1
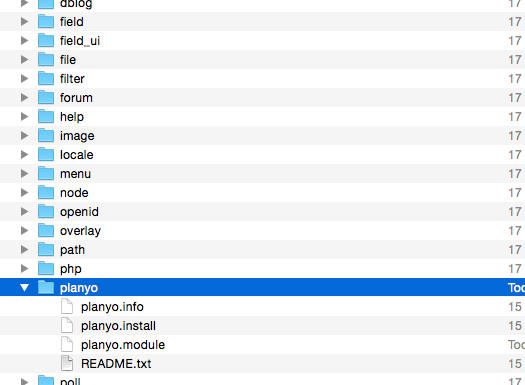
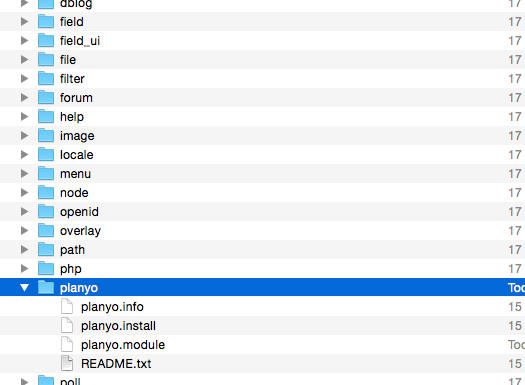
1 Download the Drupal module (for Drupal 7.x | Drupal 8.x / 9.x). After downloading the module, unzip its contents into the modules/planyo directory inside the main Drupal directory (or sites/all/modules/planyo if you keep your modules there).
 2
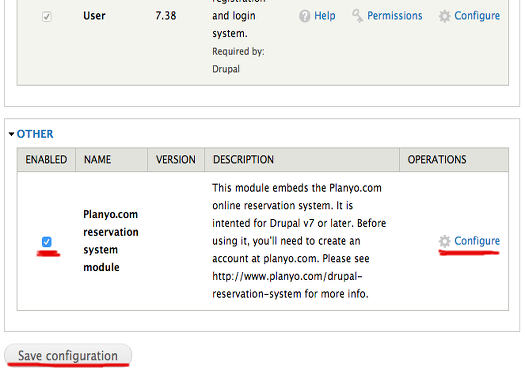
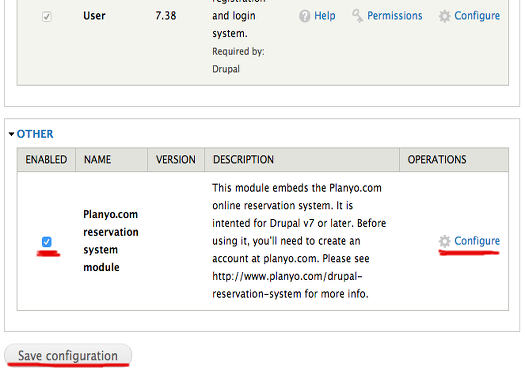
2 In the Drupal 7 backend, choose Modules from the top navigation and activate the Planyo plugin by selecting Enabled next to the Planyo module, then click on Save configuration. If you don't see the planyo module here, then the files were not saved in the correct location. Now click Configure. In Drupal 8+, go to Extend, then select the checkbox next to the Planyo module and click Install. Then extend the module description and click on Configure.
 3
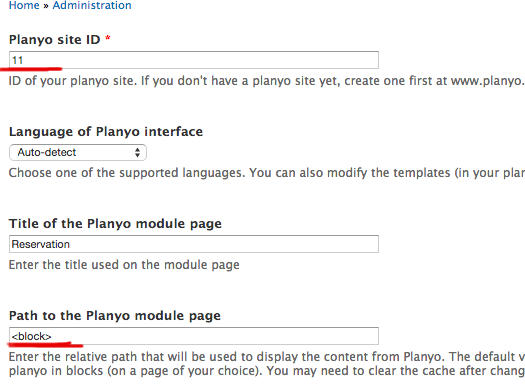
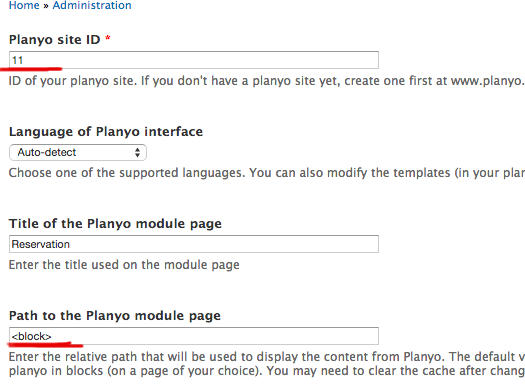
3 In the Planyo module settings, change Planyo site ID to your site's ID . Change Path to the Planyo module page to <block>. This will let you insert the booking process into an existing page using a block rather than creating a new page. In Drupal 8+, there's no longer this option. The planyo module can be always accessed at /planyo and via blocks, as we do in this tutorial.
 4
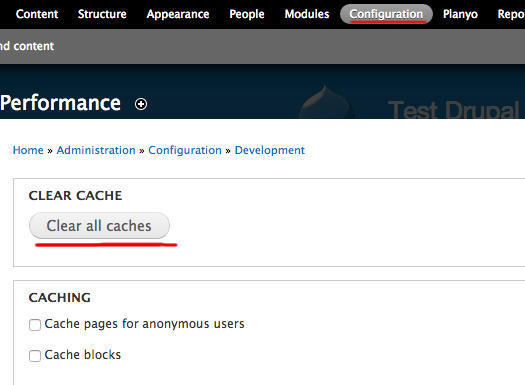
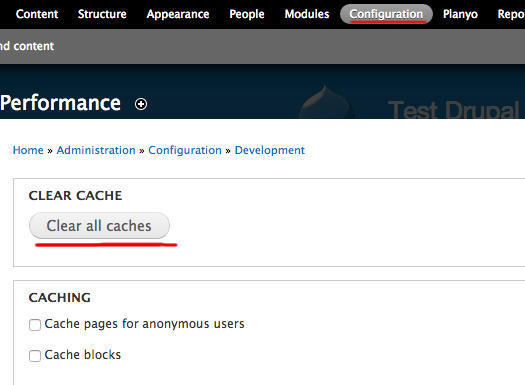
4 Click Save configuration to save your changes. Sometimes it may be necessary to clear the Drupal cache in order to proceed. In Configuration / Development / Performance click Clear all caches. Now let's proceed with the insertion of the planyo block.
 5
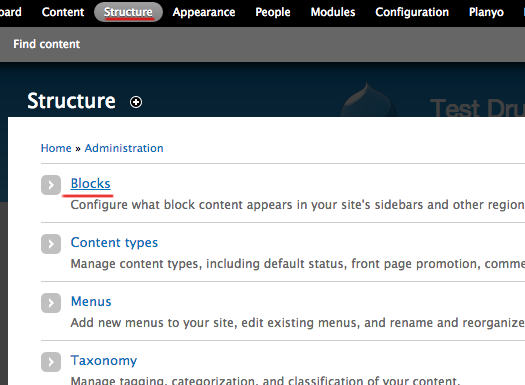
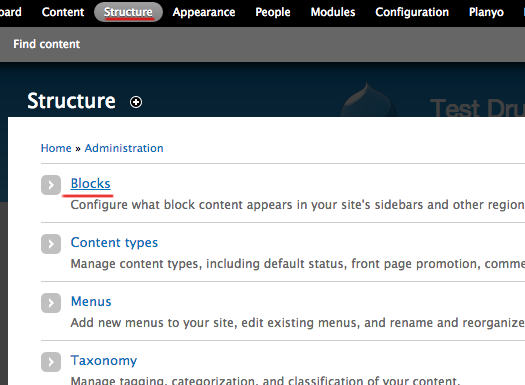
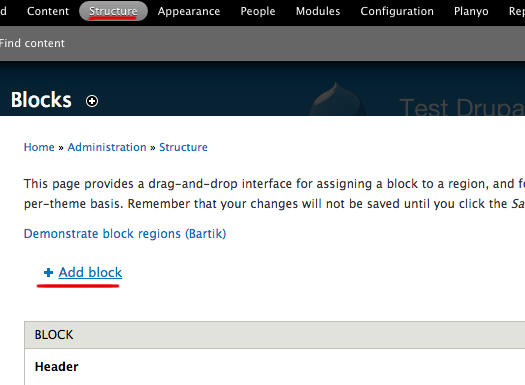
5 Choose Structure from the top navigation and go to Blocks. In Drupal 8+, the page is called Block layout.
 5
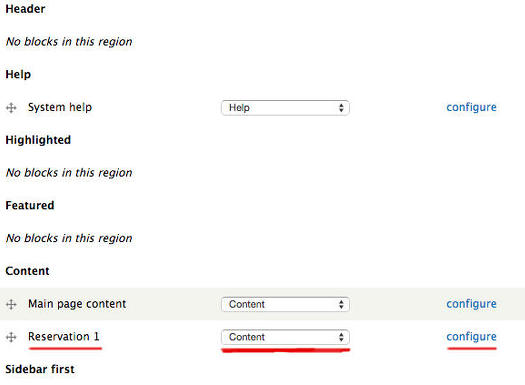
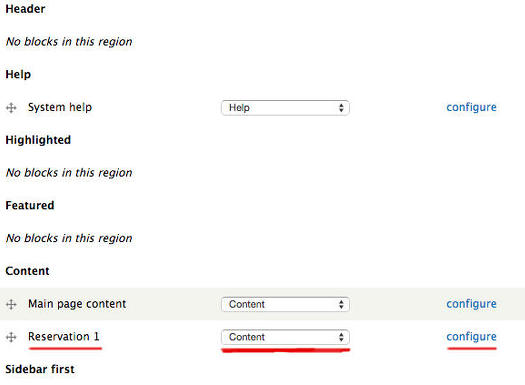
5 Find the block Reservation 1 and move it into the Content region. Click Save blocks at the bottom of the page to save the changes. Now click Configure next to this block. In Drupal 8+, click on Place block next to Content and choose Reservation from the list.
 5
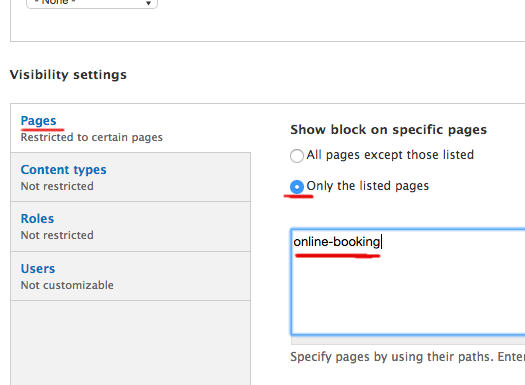
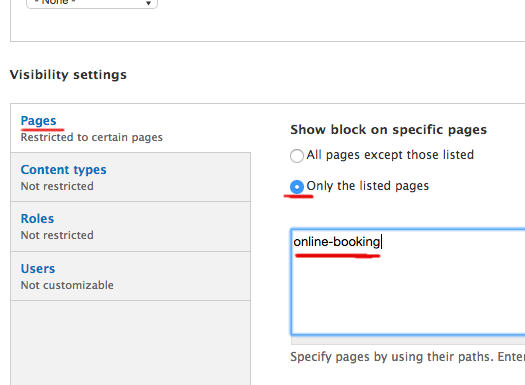
5 To limit the block to a single page, in Pages select Only the listed pages and specify the path of the page where the Planyo plugin should be inserted. Here we selected the page whose path is online-booking. Click on Save block to save the changes. In Drupal 8+, in Pages, select Show for the listed pages and enter the page path, such as /online-booking. You may also want to uncheck the Display title checkbox.
 6
6 OPTIONAL: If you want to embed the planyo module on many pages of your website (e.g. a search page, a page with a list of your resources, or on each resource details page) you can specify in the module settings the desired number of blocks to be created and in each block's settings set the display mode of the embedded planyo instance by setting the attribute string. Consult the FAQ question Q167 or go to our attribute string generator. Example: mode=reserve&resource_id=123 will display the reservation form for resource 123 (where 123 is a number representing a resource ID). In Drupal 8+ you no longer need to specify the maximum number of blocks but you can also customize each block with the attribute string.
This is all you need to do in order to have the entire booking process integrated into your website. You can now customize the booking process by editing the templates (see tutorial) and notification emails (see tutorial) in the Planyo backend.
The default mode displayed by the plugin (in this example, resource list, but could be also search or upcoming availability) is set in the module settings (step 3). It can be also set in plugin's attribute string, by a widget connected to the module (such as a small search box, google map, calendar preview etc. -- see below) or directly by URL parameters.
Add a search box (widget) to your Drupal 7.x site
If you'd like, you can now add a search box widget to your website. Submitting the search box will display the search results on the page with the planyo module.
 1
1
Choose Integrate with my website from the blue menu on the left.
 2
2
Choose the widget Availability search box.
 3
3
In URL of the reservation page on your website (with the plugin) enter the full URL of the page where you inserted the Planyo Plugin. Click on the button Copy in the Copy & Paste section to copy the code to the clipboard.
 4
4
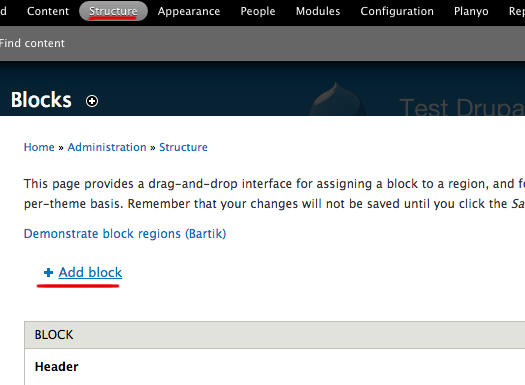
In your Drupal Administration, go once again to Structure / Blocks. Click on Add block to create a new block. We'll need it to display the search box widget. In Drupal 8+, in Structure / Block layout click on Place block in the desired area and then click Add custom block.
 5
5
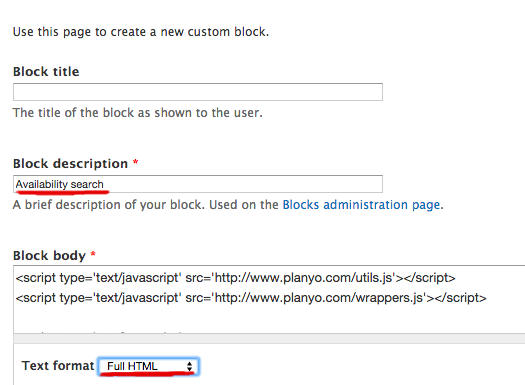
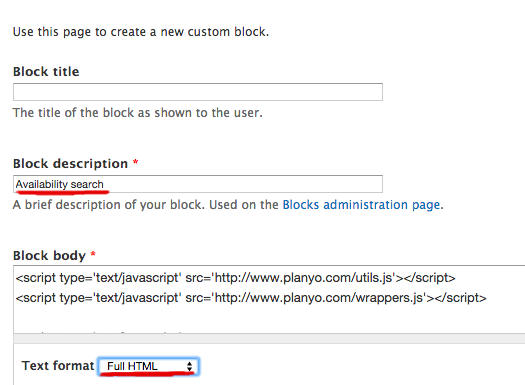
Set the Block description to something meaningful, and change Text format to Full HTML. Now paste the code you have in the clipboard into the block's body and click on Save block to save the changes. In Drupal 8+, after choosing Full HTML and before pasting the code, make sure you click on the Source icon in the body editor so the code you're pasting can be interpreted as HTML code.
 6
6
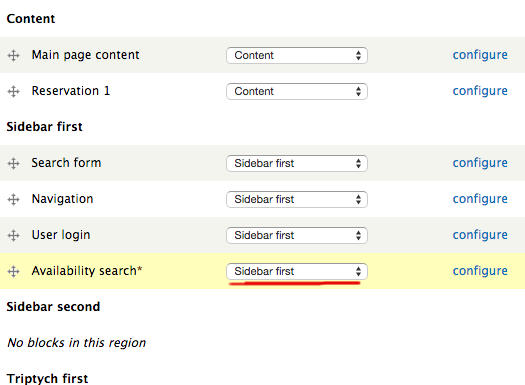
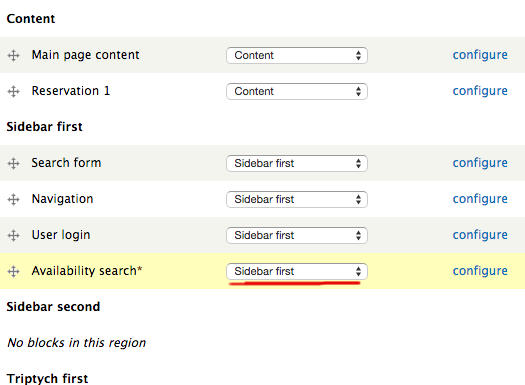
Now move the new block to the desired region, e.g. Sidebar first. If you'd rather display the search box only on a single page, change the visibility settings of the block, as was done with the Reservation 1 block in the first part of this tutorial.
Learn more about Planyo's features and integrations!